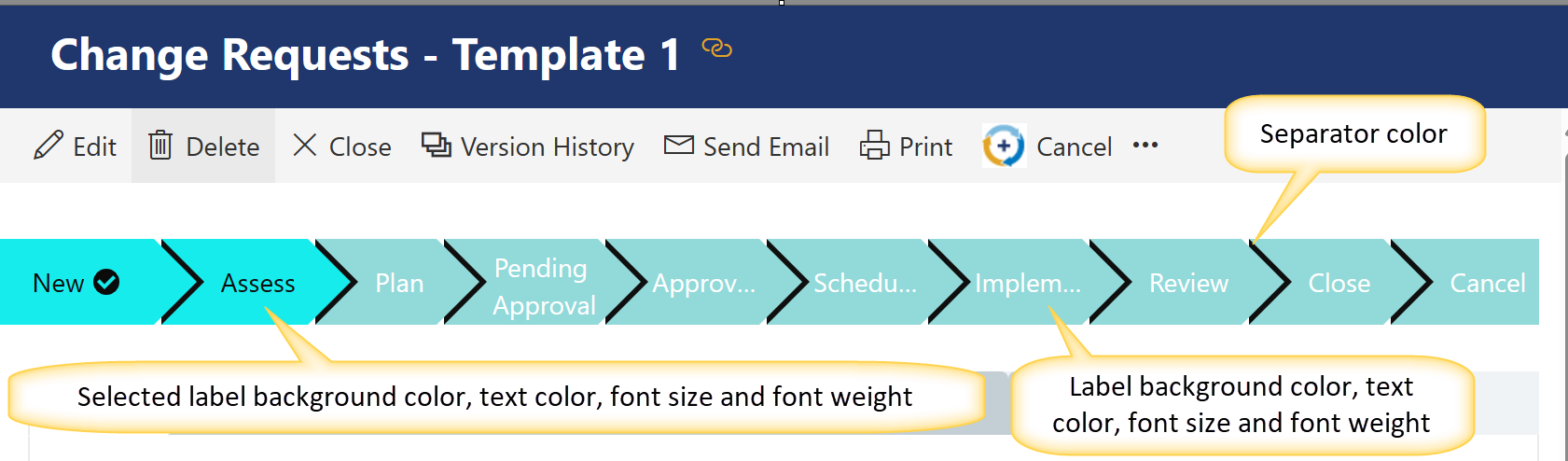
The Choice Bar is a powerful feature for adding Status bar at the top of the NITRO form. It can also be added in Tab and section. If the value of the column selected for Choice bar is changed then Choice Bar value is also changed dynamically. It supports Single Choice Column. It takes text values to show in order. When value is changed from current value to the next value, then a tick mark will be shown for the first value to depict its completion.
For example, in Change management system, status of change request is changed from 'New' to 'Closed'. When one stage is completed, only then change request gets moved to the next stage. In this case Choice bar can be used to show the stages of change request. Choice bar willg indicate which stage is completed and in which stage change request is currently residing.

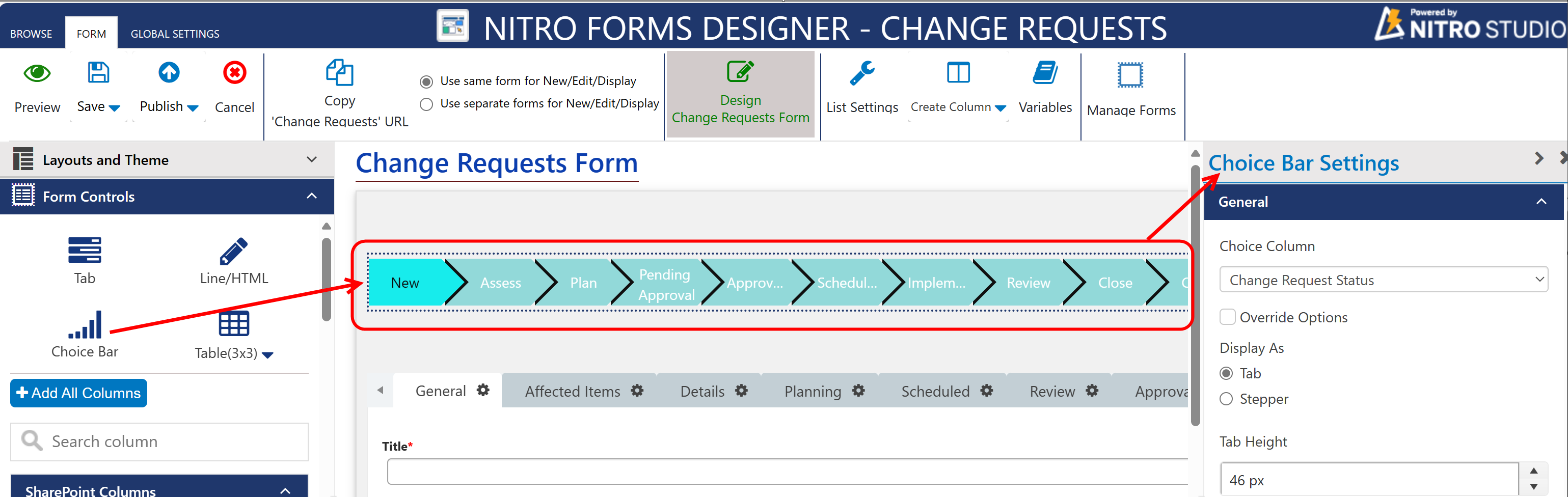
The control can be dragged to just about any location on the form. Once in place, the Choice Bar Settings box (in the right-hand pane of the Forms Designer) is used to set up the content.

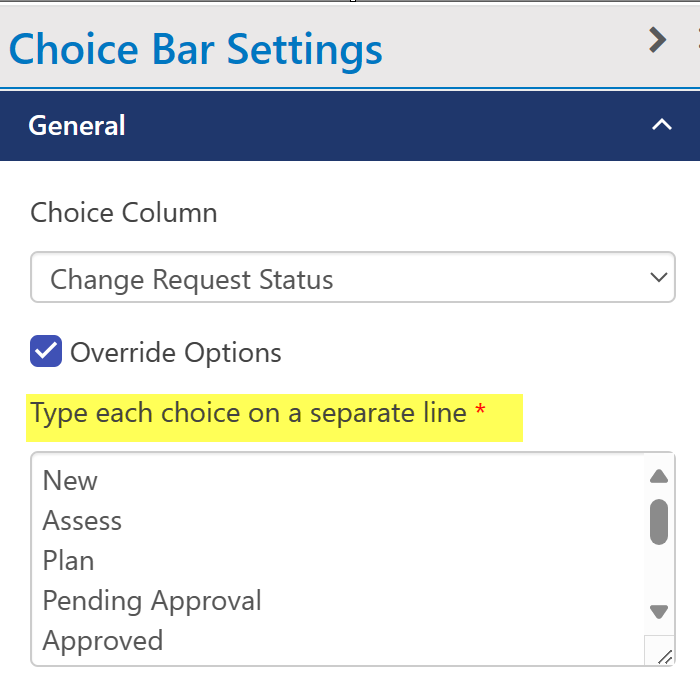
Choice Bar Settings:


Choice Column: Select any single choice column here.
Override Options: enable this setting if you want to override selected column values. It will show the selected column values in a box, you can override these values as per requirement.

Display as: It provides two options: Tab and Steeper
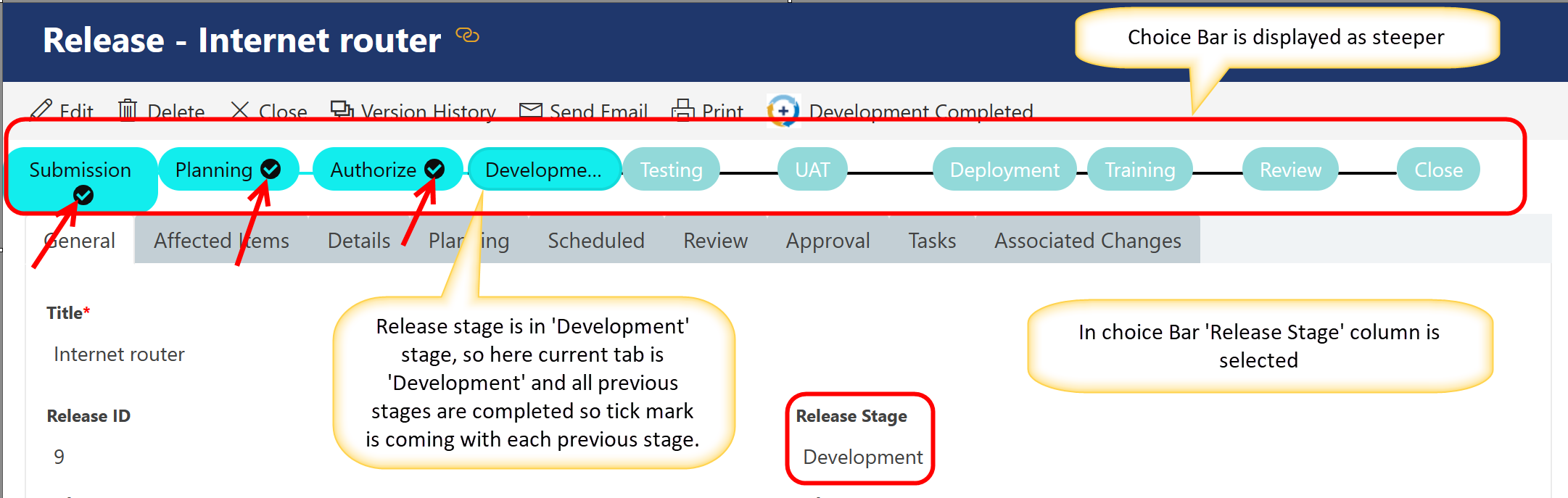
Steeper:

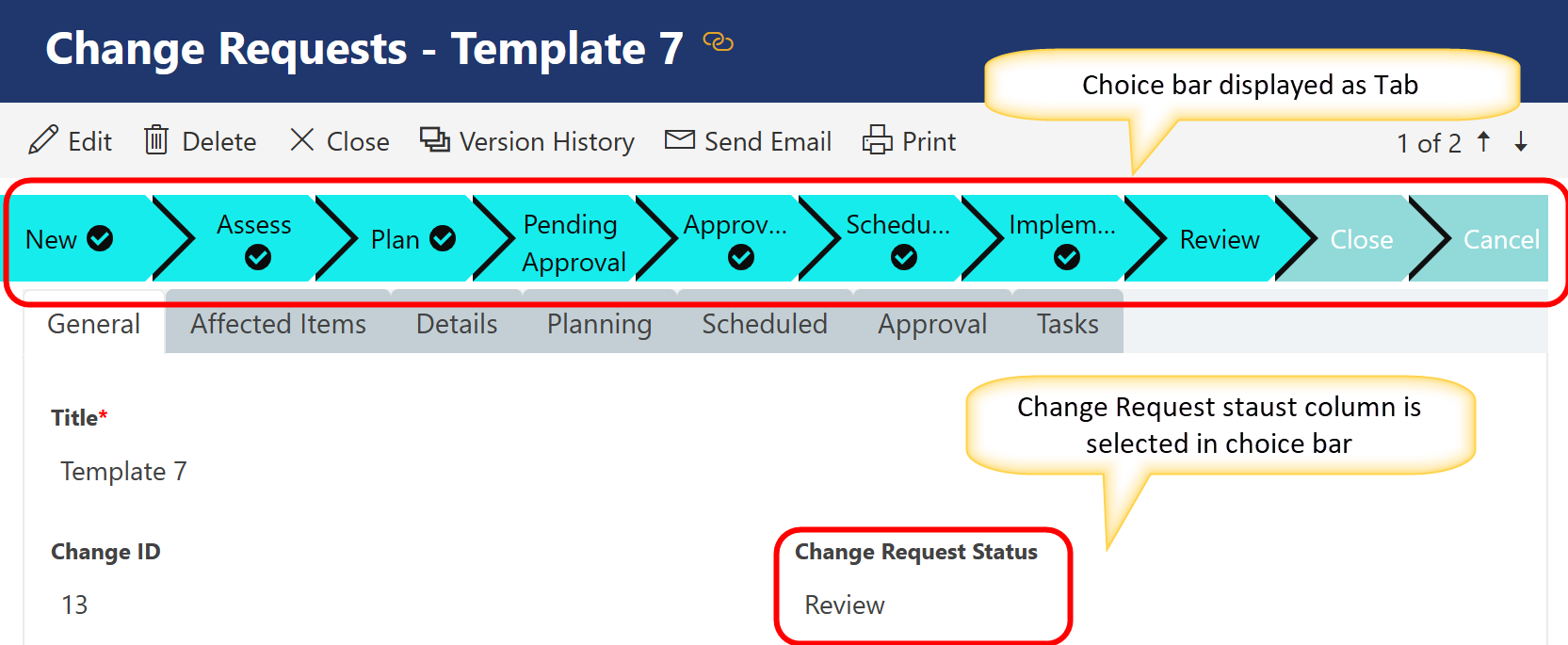
Tab:

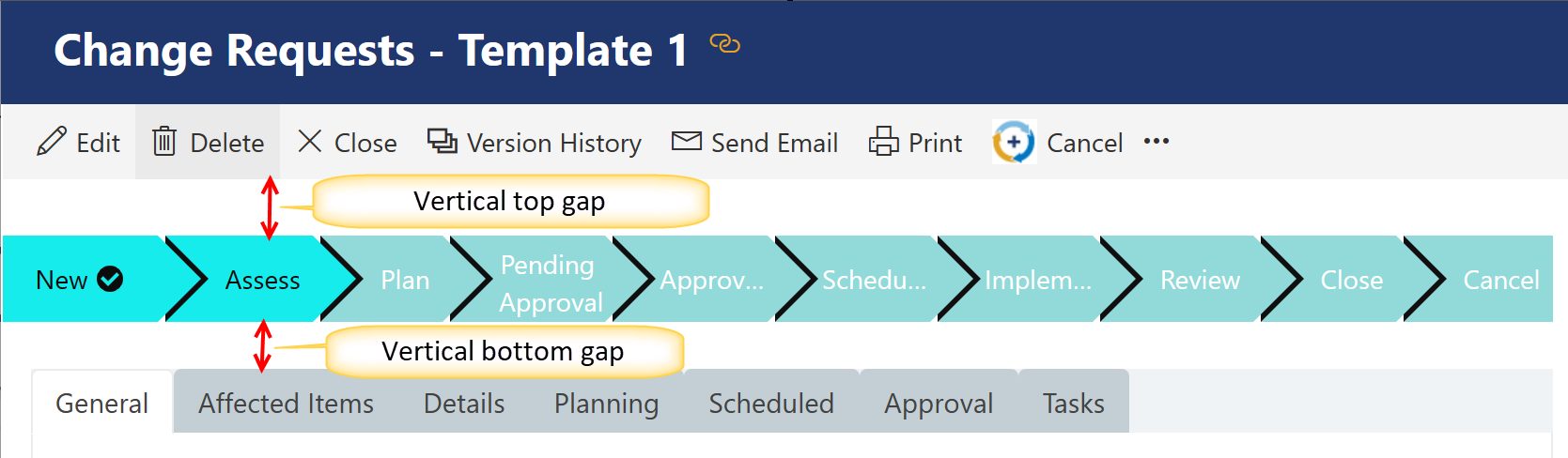
Vertical Top Gap: Select value for vertical top gap.
Vertical Bottom Gap: Select value for vertical bottom gap

Label Background color: Select Label Background color
Label Text Color: Select Label Text Color
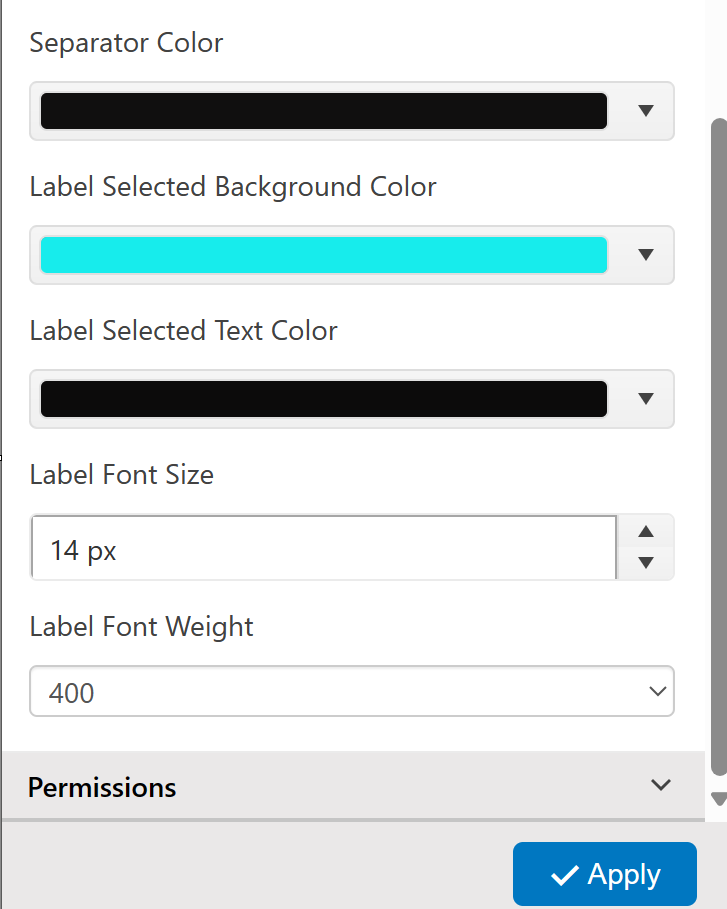
Separator Color: Select Separator Color
Label Selected Background Color: Label Selected Background Color
Label Font Size: Select label font size.
Label Font Weight: Select label font weight.